Balloons! The Balloon Clicker Game
I recently received access to the beta for OpenAI's new Codex engine. If you haven't come across OpenAI yet, they're a AI research and deployment company. Their main focus is to build safe and beneficial Artificial General Intelligence(AGI).
When I first got access to the Codex AI, I had a hard time coming up with ideas to try it out on, but I did come up with a few basic ideas. A simple Hello World! program and I made a stop watch, as you will see. I eventually was able to make a clicker game called Balloons!
The AI requires a type of command to be asked. For example:
/* create a stop watch */
var stopWatch = document.createElement('div');
stopWatch.innerHTML = '0';
document.body.appendChild(stopWatch);
var startTime = new Date().getTime();
var timer = setInterval(function() {
var currentTime = new Date().getTime();
stopWatch.innerHTML = (currentTime - startTime) / 1000;
}, 100);
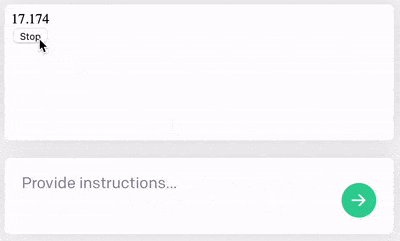
This created a stopwatch that kept going. How do I stop this thing!

/* CREATE A STOP BUTTON! */
var stopButton = document.createElement('button');
stopButton.innerHTML = 'Stop';
stopButton.onclick = function() {
clearInterval(timer);
};
document.body.appendChild(stopButton);
Phew! What a relief!
As you can see, the instructions can be somewhat vague. For example saying "create a stop watch" seems straight forward to us, but it's a vague instruction that doesn't describe how a stop watch operates or what it should look like. The AI was able to determine what a stop watch is, and proceeded to create a timer that starts from zero. However, it didn't create a way to stop the timer. With trial and error I became more aware of how to speak with the AI. It became second nature.
I decided to see what else I could make. I remembered one weekend I got hooked on a clicker game called Universal Paperclips. I decided to make a similar game, though more basic. I called it Balloons! It was simple to make and it only took a little bit of tinkering around with Codex.
Wallah! Balloons!

Not only did I use Codex for Javascript coding I also used it for CSS styling. What pretty colors my AI friend chose!
I found it's best to create new lines and presenting the instructions one line at a time. This helps with separating out functions for debugging. You're able to see which section the miscommunication appeared on and and why AI chose to interpret your request in a certain way. You can then delete that section, enter the modified line and continue from there, instead of having the Codex AI rebuild the code again. The code AI builds can be different each time so to keep the session consistent it is best to not start completely over.
/* Display total clicks amount in a box with a label “Balloons” and Create a button called ‘Blow’ and count clicks. */
var balloons = document.createElement('div');
balloons.innerHTML = 'Balloons: ';
var balloonsCount = document.createElement('span');
balloonsCount.innerHTML = '0';
balloons.appendChild(balloonsCount);
document.body.appendChild(balloons);
var blow = document.createElement('button');
blow.innerHTML = 'Blow';
blow.onclick = function() {
balloonsCount.innerHTML = parseInt(balloonsCount.innerHTML) + 1;
};
document.body.appendChild(blow);
/* If ‘Balloons’ equals 10, create a new button called “Helium! cost 10” and count clicks in a box with a label 'Helium' if 'Balloons' is >= 10 and if so subtract 10 from 'Balloons' */
var helium = document.createElement('div');
helium.innerHTML = 'Helium: ';
var heliumCount = document.createElement('span');
heliumCount.innerHTML = '0';
helium.appendChild(heliumCount);
document.body.appendChild(helium);
var heliumButton = document.createElement('button');
heliumButton.innerHTML = 'Helium! cost 10';
heliumButton.onclick = function() {
if (parseInt(balloonsCount.innerHTML) >= 10) {
balloonsCount.innerHTML = parseInt(balloonsCount.innerHTML) - 10;
heliumCount.innerHTML = parseInt(heliumCount.innerHTML) + 1;
}
};
document.body.appendChild(heliumButton);
/* For every 'Helium' add the helium amount to 'Balloons' every 1 seconds. */
setInterval(function() {
balloonsCount.innerHTML = parseInt(balloonsCount.innerHTML) + parseInt(heliumCount.innerHTML);
}, 1000);
/* If 'Hellium' >= 10, create a new button called 'Cart! costs 1500' and count clicks in a box with a label 'Cart' if 'Balloons' is >= 1500 and if so subtract 1500 from 'Balloons' */
var cart = document.createElement('div');
cart.innerHTML = 'Cart: ';
var cartCount = document.createElement('span');
cartCount.innerHTML = '0';
cart.appendChild(cartCount);
document.body.appendChild(cart);
var cartButton = document.createElement('button');
cartButton.innerHTML = 'Cart! cost 1500';
cartButton.onclick = function() {
if (parseInt(balloonsCount.innerHTML) >= 1500) {
balloonsCount.innerHTML = parseInt(balloonsCount.innerHTML) - 1500;
cartCount.innerHTML = parseInt(cartCount.innerHTML) + 1;
}
};
document.body.appendChild(cartButton);
/* For every 'Cart' add (Cart amount * 30) to 'Balloons' every 3 seconds. */
setInterval(function() {
balloonsCount.innerHTML = parseInt(balloonsCount.innerHTML) + parseInt(cartCount.innerHTML) * 30;
}, 3000);
/* Create a new box with a label 'Money' on the top-right of the screen to count 'Money' */
var money = document.createElement('div');
money.innerHTML = 'Money: ';
var moneyCount = document.createElement('span');
moneyCount.innerHTML = '0';
money.appendChild(moneyCount);
document.body.appendChild(money);
/* Create a new button named 'Sell Balloon' */
var sellBalloon = document.createElement('button');
sellBalloon.innerHTML = 'Sell Balloon';
sellBalloon.onclick = function() {
if (parseInt(balloonsCount.innerHTML) >= 1) {
balloonsCount.innerHTML = parseInt(balloonsCount.innerHTML) - 1;
moneyCount.innerHTML = parseInt(moneyCount.innerHTML) + 1;
}
};
document.body.appendChild(sellBalloon);
/* Create a new button named 'Sell 100 Balloons' */
var sell100Balloons = document.createElement('button');
sell100Balloons.innerHTML = 'Sell 100 Balloons';
sell100Balloons.onclick = function() {
if (parseInt(balloonsCount.innerHTML) >= 100) {
balloonsCount.innerHTML = parseInt(balloonsCount.innerHTML) - 100;
moneyCount.innerHTML = parseInt(moneyCount.innerHTML) + 100;
}
};
document.body.appendChild(sell100Balloons);
/* Create a new button named 'Sell 1000 Balloons' */
var sell1000Balloons = document.createElement('button');
sell1000Balloons.innerHTML = 'Sell 1000 Balloons';
sell1000Balloons.onclick = function() {
if (parseInt(balloonsCount.innerHTML) >= 1000) {
balloonsCount.innerHTML = parseInt(balloonsCount.innerHTML) - 1000;
moneyCount.innerHTML = parseInt(moneyCount.innerHTML) + 1000;
}
};
document.body.appendChild(sell1000Balloons);
/* Create a new button named 'Sell All Balloons' */
var sellAllBalloons = document.createElement('button');
sellAllBalloons.innerHTML = 'Sell All Balloons';
sellAllBalloons.onclick = function() {
moneyCount.innerHTML = parseInt(moneyCount.innerHTML) + parseInt(balloonsCount.innerHTML);
balloonsCount.innerHTML = 0;
};
document.body.appendChild(sellAllBalloons);
/* If 'Cart' >= 10, create a new button called 'Employee! costs $45,000' and count clicks in a box with a label 'Employees' if 'Money' is >= 10 and if so subtract 10 from 'Money' and add 1 to 'Employees' */
var employee = document.createElement('div');
employee.innerHTML = 'Employees: ';
var employeeCount = document.createElement('span');
employeeCount.innerHTML = '0';
employee.appendChild(employeeCount);
document.body.appendChild(employee);
var employeeButton = document.createElement('button');
employeeButton.innerHTML = 'Employee! cost $45,000';
employeeButton.onclick = function() {
if (parseInt(moneyCount.innerHTML) >= 45000) {
moneyCount.innerHTML = parseInt(moneyCount.innerHTML) - 45000;
employeeCount.innerHTML = parseInt(employeeCount.innerHTML) + 1;
}
};
document.body.appendChild(employeeButton);
/* For every 1 'Employee' add 15000 'Balloons' every one second */
setInterval(function() {
balloonsCount.innerHTML = parseInt(balloonsCount.innerHTML) + parseInt(employeeCount.innerHTML) * 15000;
}, 1000);
Here's origin input
Display total clicks amount in a box with a label “Balloons” and Create a button called ‘Blow’ and count clicks. If ‘Balloons’ equals 10, create a new button called “Helium! cost 10” and count clicks in a box with a label 'Helium' if 'Balloons' is >= 10 and if so subtract 10 from 'Balloons' For every 'Helium' add the helium amount to 'Balloons' every 1 seconds. If 'Hellium' >= 10, create a new button called 'Cart! costs 1500' and count clicks in a box with a label 'Cart' if 'Balloons' is >= 1500 and if so subtract 1500 from 'Balloons' For every 'Cart' add (Cart amount * 30) to 'Balloons' every 3 seconds. Create a new box with a label 'Money' on the top-right of the screen to count 'Money' Create a new button named 'Sell Balloon' Create a new button named 'Sell 100 Balloons' Create a new button named 'Sell 1000 Balloons' Create a new button named 'Sell All Balloons' If 'Cart' >= 10, create a new button called 'Employee! costs $45,000' and count clicks in a box with a label 'Employees' if 'Money' is >= 10 and if so subtract 10 from 'Money' and add 1 to 'Employees' For every 1 'Employee' add 15000 'Balloons' every one second